 ナマケン
ナマケン
・記事をたくさん書くのは良いけど、ついつい記事同士の内部リンクは忘れがち
・有料のSEOツールを使ってまではやらなくても良いかな
・そんな時にWordPressプラグインShow Article Mapがとても便利です!
ブログ記事書いてますか?
僕も頑張って新記事は書くものの、その後は書きっ放しにしていることが多いです。
(新記事を書くだけで精いっぱい)
ただ、前から「やらなきゃ!」と思っていたのが、内部リンクの整理。
Googleなどの検索エンジン経由でユーザーが訪問してきてくれた際に、記事を読んで内部リンクもクリックしてもらえたら、
- 直帰率が下がる
- ページビュー(PV)が増える
つまり「サイトやブログの成長」につながるということ!
しかも、内部リンクの整理はやれば確実に数値の改善が目に見えているので、SEO施策としてはやりやすく時間と労力をかけるだけのモチベーションも湧きやすいのが良い点です!
ですが、有料のSEOツールを契約してまではやりたくはないと僕は思ってました。
そこで便利なのが、無料のWordPressプラグインである「Show Article Map」です!
このページでは「Show Article Map」の活用方法について紹介します。
無料のWPプラグイン「Show Article Map」とは?
NAEさんが開発した無料のWordPressプラグインです。
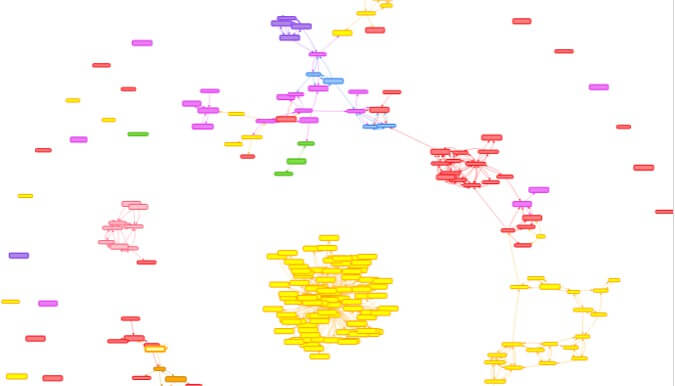
Show Article Mapを使うと、

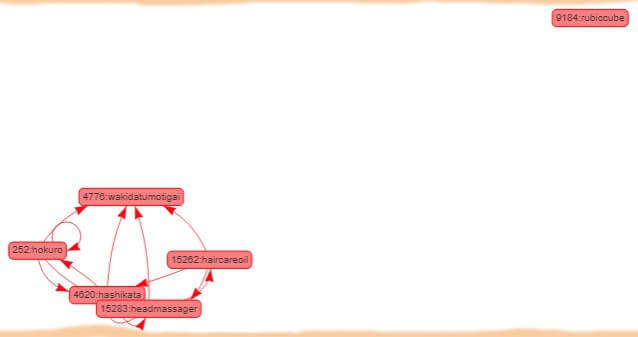
のように自分のサイトやブログの内部リンク構造を可視化することができます!
 ナマケン
ナマケン
内部リンクの構造が可視化されることで、
- どの記事がリンクでつながっているか
- 孤立している記事はどれか
NAEさんのブログ「記事間の内部リンク構造を可視化するWordPressプラグインShow Article Map」のページから、どなたでも無料ダウンロードして使うことができます。
注意点としては、WordPress管理画面にあるプラグインの新規追加のページから検索しても見つからないということです。
上記の作者さんのブログから一度ダウンロードして、「プラグインのアップロード」より追加してください。
使い方
作者さんのブログに詳しく書かれているので、簡単に紹介します。
- WordPressで記事を1つ新規追加する
- 非公開設定にする
- 本文を書く欄に[show_article_map]というショートコードを記入する
たったこれだけで、サイトやブログ全体の内部リンクが可視化できます。
例えば、

↑のように孤立している記事が簡単にわかりますよね。
 ナマケン
ナマケン
どうやって内部リンクを増やしていけば良い?
「Show Article Map」を動かすと、本当に簡単に孤立記事が見つけられます。
次に孤立した記事に対して、他の既存記事からリンクを貼っていきましょう!
貼り方の優先順位としては、
- 内容が密接に関連してる記事があるなら、記事中で自然に内部リンクを貼る
- ほどほどの関連記事の記事下に「こちらもあわせてどうぞ!」を設置する
(1)記事中で自然に内部リンクを貼る
記事中で自然な形でテキストリンクを貼るやり方は、特に説明不要ですよね。
例えば、
- アマゾンプライム
- Amazon Fire TV Stick
↓の画像参照

↑の画像ではテキストリンクを使ってますが、画像リンクという選択肢もあるとは思います。
ただ、テキストリンクの方が自然だし、クリック率も高くなることが多いです。
(2)記事下に「こちらもあわせてどうぞ!」を設置しよう

このPuseryというメディアには、各記事の下で「こちらもいかがですか?」という内部リンク施策をしています。
記事中でテキストリンクするほど関連度が高くない記事同士は、記事下の「こちらもいかがですか?」から内部リンクすると、とても楽に内部リンク施策が進められます!
「こちらもいかがですか?」については、AddQuicktagに登録して投稿記事にボタン化しておくと、さらに便利です!
AddQuicktagも有名なプラグインで、たくさんの解説記事がありますので、知らなかった方はGoogleで検索してみてください。
補足:テンプレートやプラグインの関連記事は検知しません

ちなみに、WordPressのテンプレートやプラグインで、既に関連記事を表示させてる方も多いと思います。
ですが、テンプレートやプラグインで表示されている内部リンクは、「Show Article Map」では検知しません。
WordPressの本文欄の中で内部リンクされているかどうか?で判断して、可視化してくれているようです。
「テンプレートやプラグインで内部リンクされてるだけで十分!」と考える人は、「Show Article Map」は必要ないと思います。
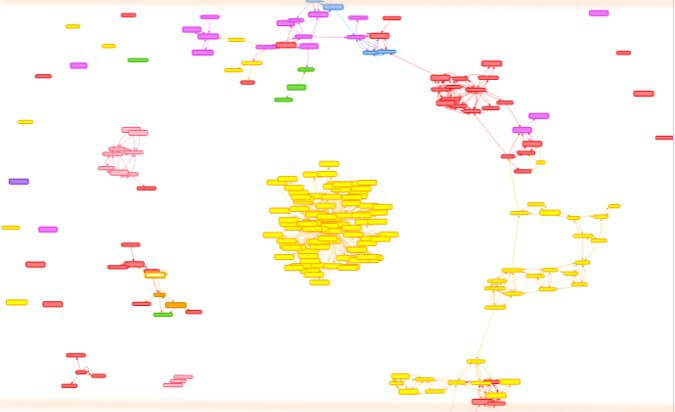
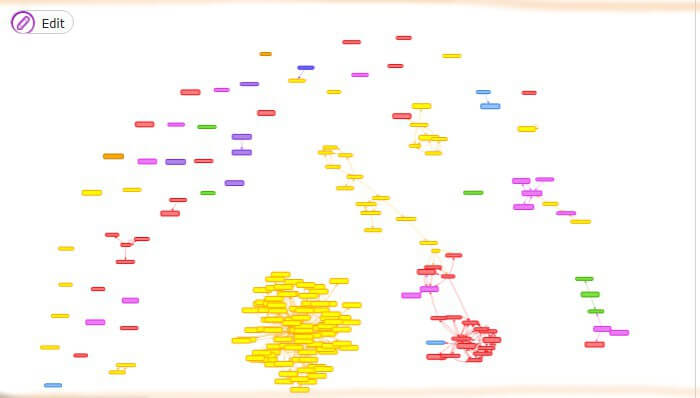
このメディアのビフォー・アフター

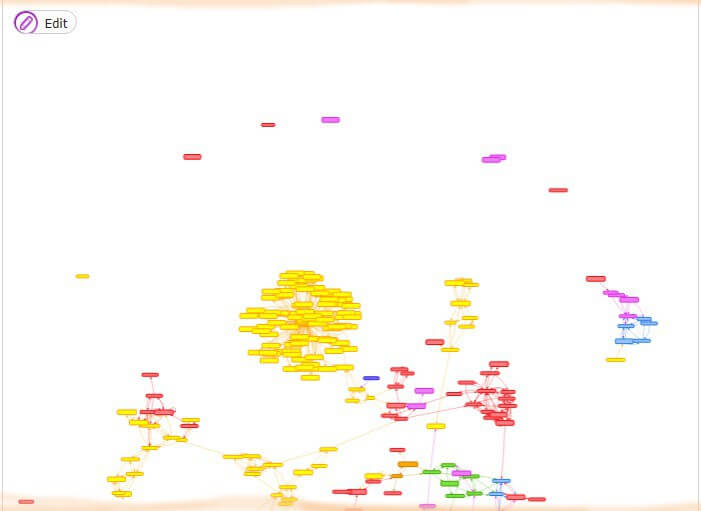
このメディアでも「Show Article Map」を見ながら1週間くらいかけて、内部リンクを張り巡らせてみました!
まず上の画像がビフォーです。
そして下の画像がアフターです。

だいぶ孤立化している記事が減っていると思います!
これで直帰率の低下やPVアップにつながれば、とても楽なものですね。
SEOの効果は?

今どき、細かな内的SEO施策をしても、検索順位が簡単に動くわけはありません。
雑多なジャンルの記事を書くブログの場合、SEOはやれることをきちんとやっておくことで十分だし、それが大事だと思います。
やれることというのは、
- タイトルにキーワードを入れる
- 外部リンクがもらえるよう努力する
- 文字数が少なすぎない
- 共起語、関連後を意識する
- わかりやすい(読んでもらいやすい)日本語で書く
- 画像や装飾を使う
- 内部リンクの整理
- meta keywords, descriptionも入れられるようであれば入れる
小さなことも含め、こういったSEO施策の積み上げがGoogleから評価されて、どこかのタイミングでドメイン評価につながるのだと思います。
これらのことをやらなくてもそのうち順位は上がるかもしれませんし、サボったからずっと上がらない結果に終わるのかは、それは神(G)のみぞ知る世界です。
ただ、やれることはやっておくというスタンスの方が、ブログやメディア運営には向いていると思います!
ちなみに記事下に「こちらもいかがですか?」を設置すると、意外とクリックされます。
SEO効果とまで呼べるかはわかりませんが、この内部リンク施策だけでも、
- PV数増加
- 直帰率の低下
こういった数値の改善が、そのうちSEO効果につながると信じて「Show Article Map」を活用してみてください!
![Pursey[パーシー]](https://pursey.jp/wp-content/uploads/2018/01/logo_pursey.png)